2. Setup valid HTTPS¶
This page shows you how to use the Devilbox on https and how to import the Certificate Authority into your browser once, so that you always and automatically get valid SSL certificates for all new projects.
SSL certificates are generated automatically and there is nothing to do from your side.

Valid HTTPS will automatically be available for all projects
Table of Contents
2.1. TL;DR¶
Import the Certificate Authority into your browser and you are all set.
2.2. How does it work¶
2.2.1. Certificate Authority¶
When the Devilbox starts up for the first time, it will generate a
Certificate Authority ![]() and will store its public and private key in
and will store its public and private key in ./ca/ within
the Devilbox git directory.
The keys are only generated if they don’t exist and kept permanently if you don’t delete them manually, i.e. they are not overwritten.
host> cd path/to/devilbox
host> ls -l ca/
-rw-r--r-- 1 cytopia cytopia 1558 May 2 11:12 devilbox-ca.crt
-rw------- 1 cytopia cytopia 1675 May 2 11:12 devilbox-ca.key
-rw-r--r-- 1 cytopia cytopia 17 May 4 08:35 devilbox-ca.srl
2.2.2. SSL Certificates¶
Whenever you create a new project directory, multiple things happen in the background:
- A new virtual host is created
- DNS is provided via Setup Auto DNS
- A new SSL certificate is generated for that vhost
- The SSL certificate is signed by the Devilbox Certificate Authority
By having a SSL certificates signed by the provided CA, you will only have to import the CA into your browser ones and all current projects and future projects will automatically have valid and trusted SSL certificates without any further work.
2.3. Import the CA into your browser¶
Important
Importing the CA into the browser is also recommended and required for the Devilbox
intranet page to work properly.
You may also import the CA into your Operating System’s Keystore. Information on that
is available at
GFI Root Certificate guide ![]() .
.
2.3.1. Chrome / Chromium¶
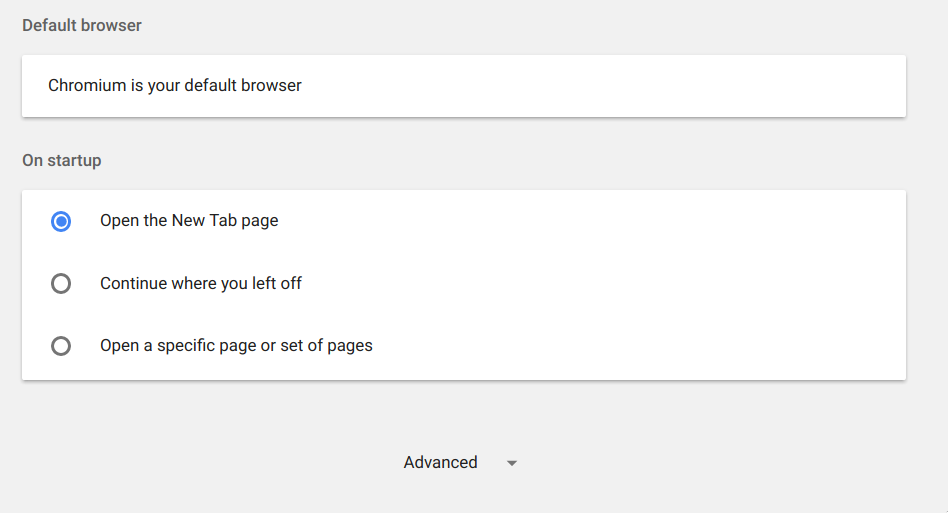
Open Chrome settings, scroll down to the very bottom and click on Advanced to expand the
advanced settings.

Click on Advanced
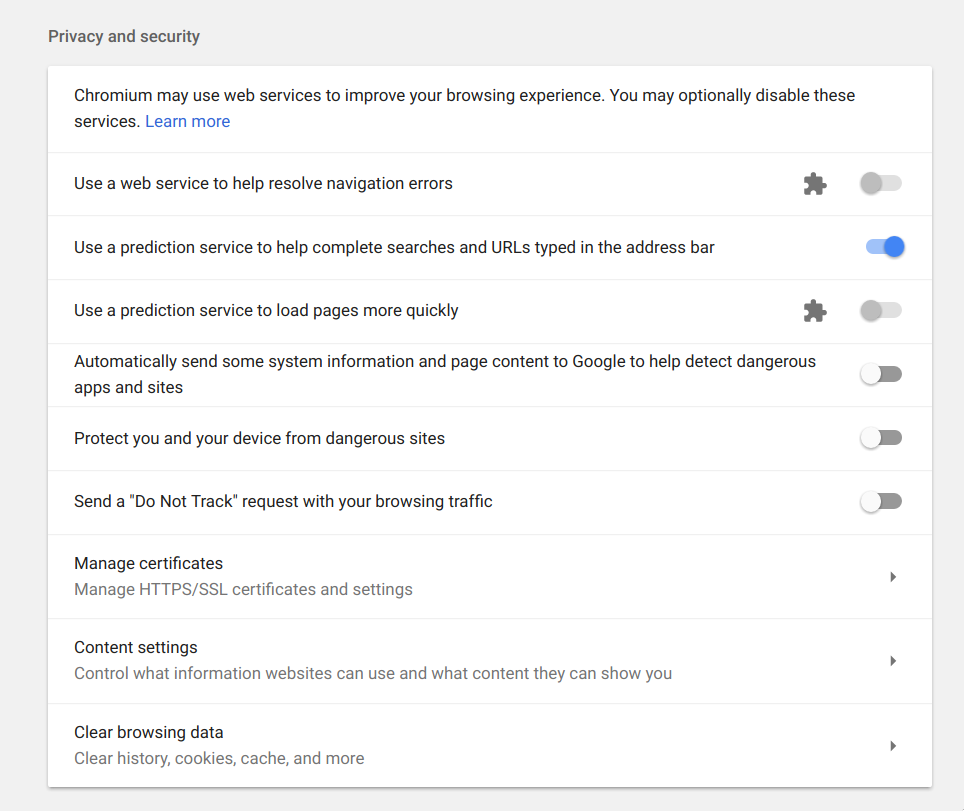
Find the setting Manage certificates and open it.

Click on Manage certificates
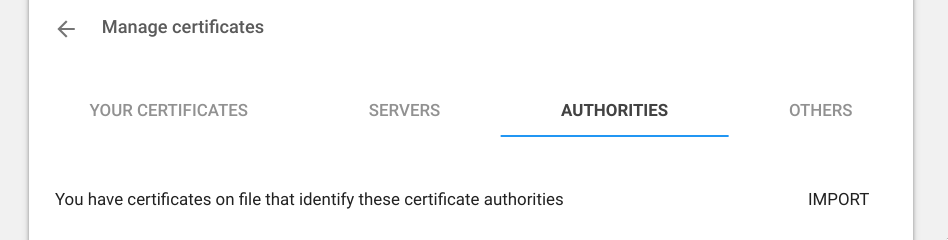
Navigate to the tab setting AUTHORITIES and click on IMPORT.

Click on IMPORT in the AUTHORITIES tab
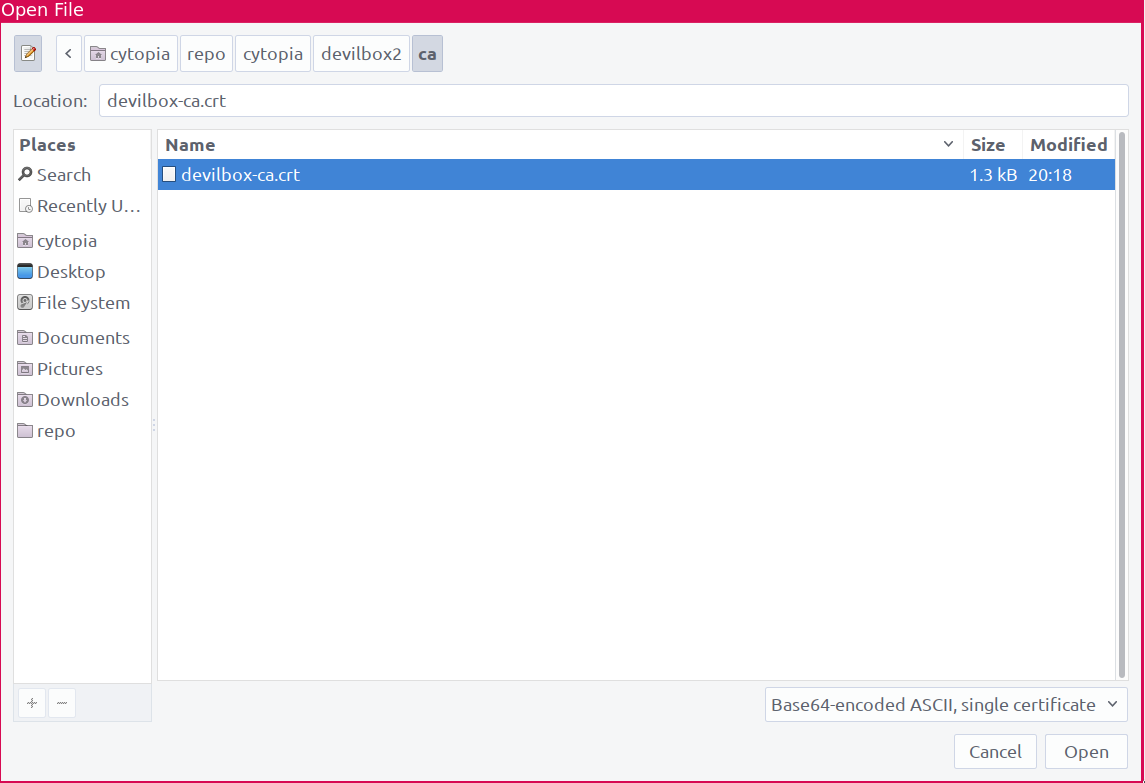
Select devilbox-ca.crt from within the Devilbox ./ca directory:

Note: your file manager might look different
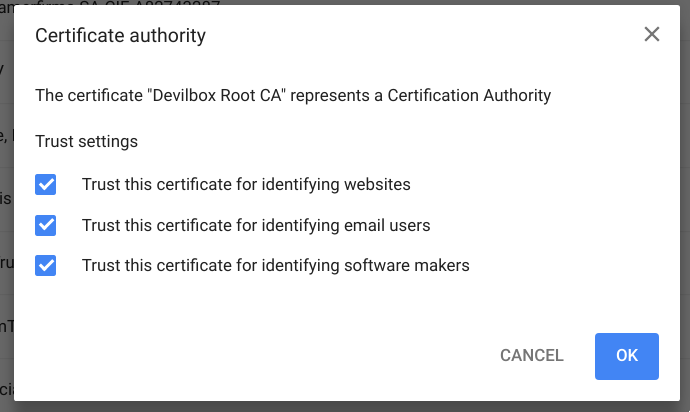
As the last step you are asked what permissions you want to grant the newly importat CA.
To make sure it works everywhere, check all options and proceed with OK.

Tell Chrome to trust this CA
Now you are all set and all generated SSL certificates will be valid from now on.

Valid HTTPS will automatically be available for all projects
2.3.2. Firefox¶
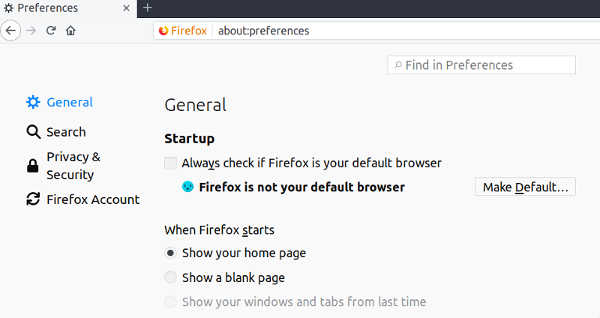
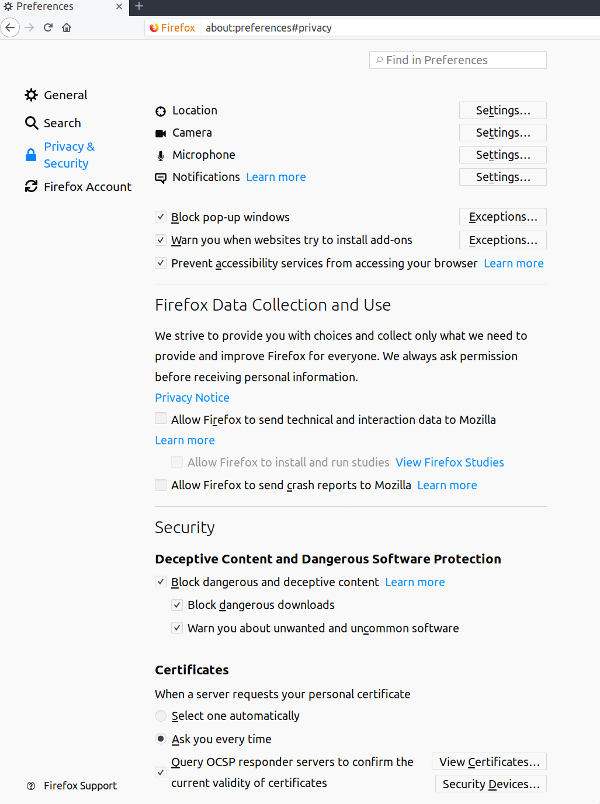
Open Firefox settings and click on Privacy & Security.

Click on Privacy & Security in the left menu bar
At the very bottom click on the button View Certificates.

Click on View Certificates
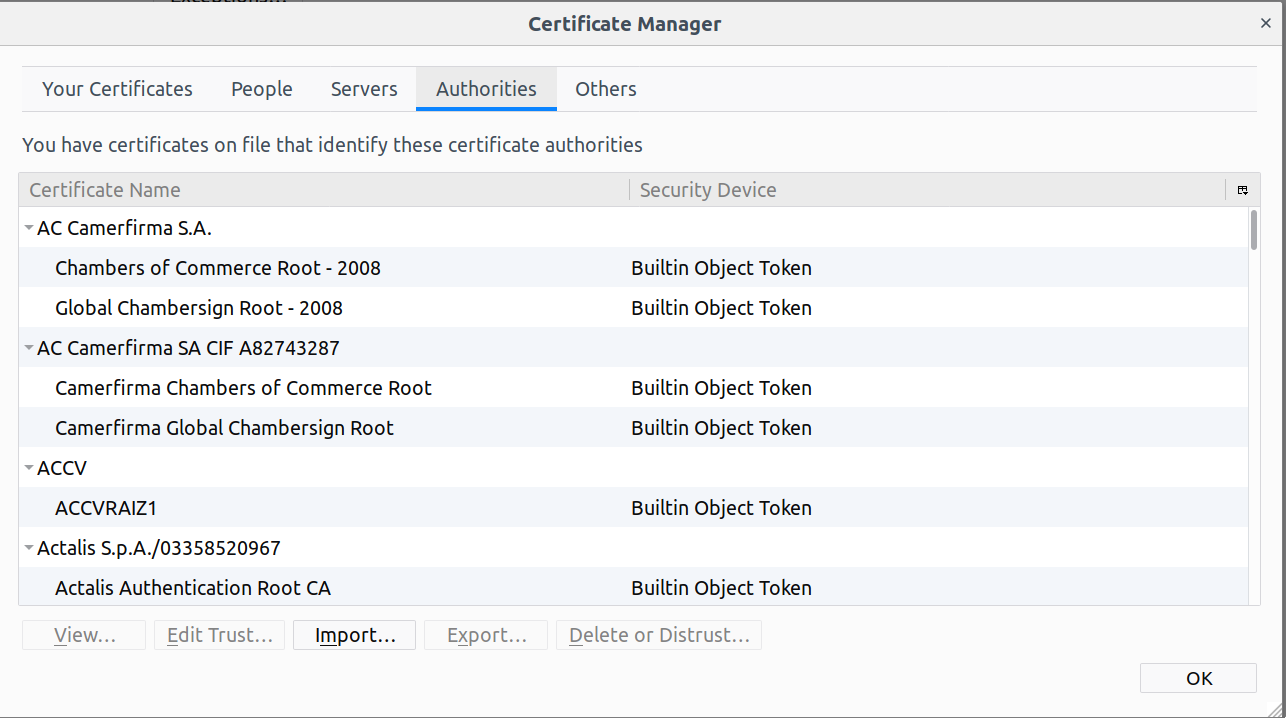
In the Authories tab, click on Import.

Click on Import in the Authorities tab
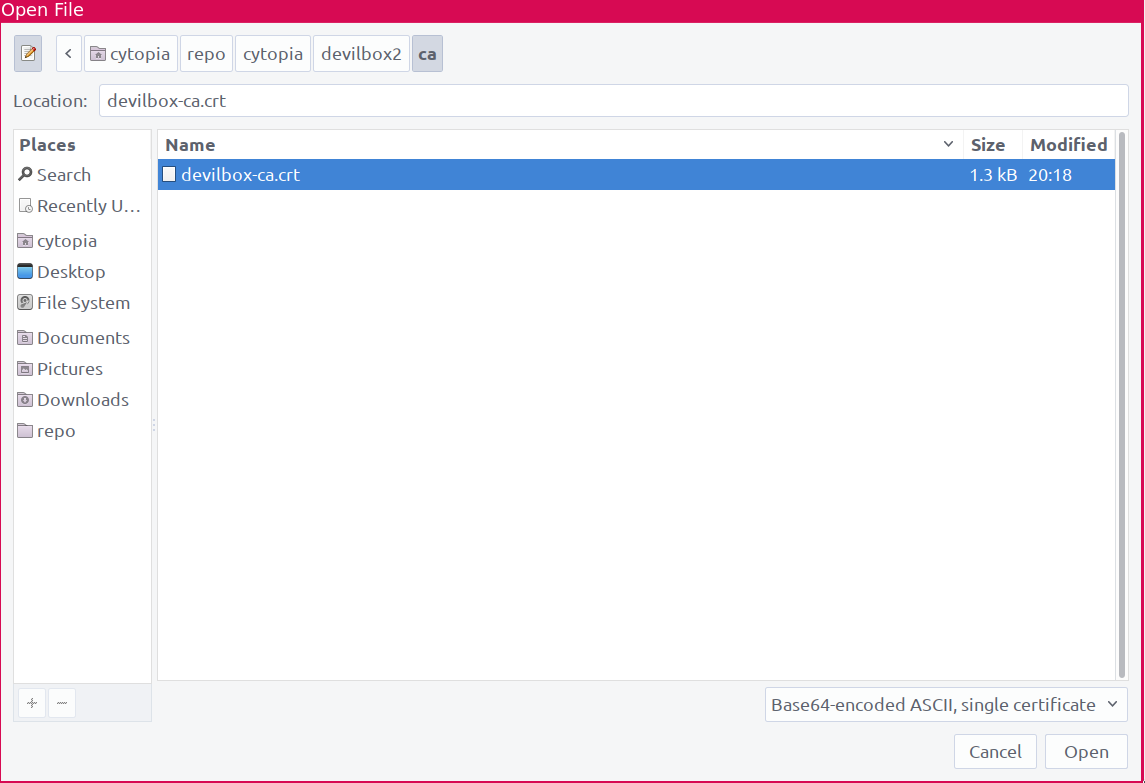
Select devilbox-ca.crt from within the Devilbox ./ca directory:

Note: your file manager might look different
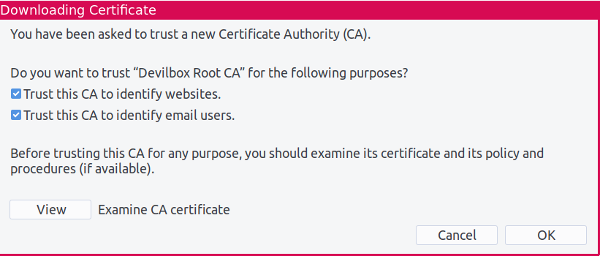
As the last step you are asked what permissions you want to grant the newly importat CA.
To make sure it works everywhere, check all options and proceed with OK.

Tell Firefox to trust this CA
Now you are all set and all generated SSL certificates will be valid from now on.

Valid HTTPS will automatically be available for all projects
2.4. Further Reading¶
See also
.env variable: DEVILBOX_UI_SSL_CN